الصفحة الرئيسية دروس مدونة Blogger كيفية إضافة نموذج اتصال وإنشاء صفحة اتصل بنا في Blogger (Blogspot)
كيفية إضافة نموذج اتصال وإنشاء صفحة اتصل بنا في Blogger (Blogspot)
ستيفن سكاي 31 أغسطس 2020
يجب أن تحتوي المدونة على صفحة اتصل بنا. يساعد المستخدمين على الاتصال بمسؤول الموقع والمسؤول. هناك عدة طرق لإضافة صفحة اتصل بنا في Blogger.
سيساعدك هذا المنشور في إنشاء صفحة اتصل بنا لـ Blogger (Blogspot). من السهل إضافة HTML لصفحة الاتصال بنا في الصفحة. بخلاف WordPress ، لا تدعم Blogger المكونات الإضافية ، لذا فإن إضافة نموذج اتصل بنا يعد مهمة صعبة. ما يفعله معظم المدونين في Blogspot هو طلب المساعدة من مواقع الجهات الخارجية (foxyform ، jotform ، 123contactform ، إلخ).
دعنا نرى كيف يمكنك إضافة أداة الاتصال بنا ونموذج الاتصال من جهة خارجية في blogger حيث أن كل ما عليك فعله هو إدخال رمز جهة خارجية والحصول على نموذج الاتصال الخاص بك.
كيفية إنشاء صفحة اتصال على Blogger.
لذلك ، سأعلمك طريقتين لإضافة صفحة اتصال إلى Blogger. الطريقة الأولى باستخدام أداة جهات اتصال Blogger. هذه الطريقة رائعة لأنه من السهل إعدادها ولا يتعين عليك الاشتراك في أي خدمات أو تطبيقات خارجية. الحد الأساسي هو أنه لا يمكنك إضافة أي حقول إضافية أو استخدام بريد إلكتروني بخلاف البريد الإلكتروني المرتبط بحساب Blogger الخاص بك.
الطريقة الثانية توضح لك خدمة مجانية يمكنك استخدامها لتضمين نموذج مخصص في موقعك وتلقي رسائل البريد الإلكتروني على أي عنوان بريد إلكتروني تريده.
لذا ، فلنبدأ ونضيف صفحة اتصال إلى موقع Blogger الخاص بك.
الطريقة الأولى: استخدام أداة نموذج الاتصال بلوجر:
يجد معظم المدونين الجدد الذين يستخدمون blogspot صعوبة في إنشاء صفحة "اتصل بنا" لمدونتهم. تعمل نماذج "اتصل بنا" التي توفرها مواقع الجهات الخارجية ولكنها ليست موثوقة مثل استخدام أداة الاتصال بنا الرسمية.
مزايا استخدام أداة الاتصال:
عند إرسال رد ، لا يلزم إعادة تحميل صفحات كاملة.
تسليم الرسائل إليك موثوق للغاية وسريع وسريع الاستجابة لأنه أداة اتصال رسمية.
تستخدم أداة الاتصال واجهة بسيطة ولكنها فعالة ليستخدمها الزوار.
يمكن تخصيص أداة الاتصال وفقًا لحاجتك إذا كنت تعرف Cascade Style Sheet (CSS).
إعداد نموذج اتصال المدونين:
القسم 1: إضافة أداة جهات الاتصال
اتبع الخطوات الواردة أدناه لإضافة أداة الاتصال بنا على مدونتك.
الخطوة 1: قم بزيارة blogger.com وقم بتسجيل الدخول إلى حسابك. إذا كنت تقوم بتشغيل مدونات متعددة ، فأنت بحاجة إلى اختيار المدونة المطلوبة من القائمة.
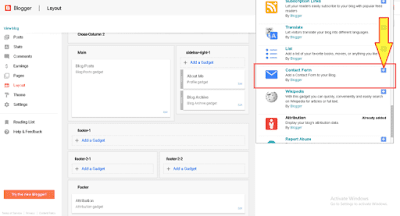
الخطوة 2: انقر فوق Layout من الشريط الجانبي الأيسر للحصول على خيار لإضافة أدوات. انقر فوق "أداة جديدة". انظر الرسم البياني أدناه لمزيد من المعلومات.
div#ContactForm1 {display: none !important;}
الخطوة 2: الصق الكود التالي في محرر منشورات HTML بعد إزالة كل شيء بداخله.
Get in touch with Us by filling the Form:<!-- Contact Form Code -->
<style>
.page-contact-form input,
.page-contact-form textarea {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.page-contact-form input.contact-form-button.contact-form-button-submit {
padding: 10px;
background: #000; /* Button background color */
color: #fff; /* Button text color */
border: none;
}
.page-contact-form input.contact-form-button.contact-form-button-submit:hover {
background: #777; /* Button background hover color */
color: #fff; /* Button text hover color */
}
</style>
<div class="contact-form-widget page-contact-form">
<div class="form">
<form name="contact-form">
Name:
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
E-mail: <span id="required">*</span>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Message: <span id="required">*</span>
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>
<!-- End Contact Form Code -->
الطريقة الثانية: استخدام نموذج الاتصال Jotform:
يتم استخدام JotForm لإنشاء صفحات نموذج عبر الإنترنت ونشرها.تُستخدم النماذج التي تم إنشاؤها من أشكال jotform بشكل عام لجمع البيانات.
يتم إرسال البيانات المنشورة في النماذج عبر البريد الإلكتروني إلى المالك.
هنا سوف نستخدم jotform كمولد نموذج اتصال بلوجر.
توفر حزمة المبتدئين المجانية من Jotforms ما يلي:
- 100 نموذج إرسال شهريًا
- تقارير غير محدودة ، أداء الحقول
- 5 أشكال
- 1،000 عرض نموذج شهريًا
- مساحة متوفرة 100 ميغا بايت
- 500 استمارة مخزنة
- لا يوجد توافق HIPAA
- علامة JotForm التجارية على النموذج
لنقم الآن بإنشاء نموذج اتصال باستخدام حزمة المبتدئين المجانية من JotForm:
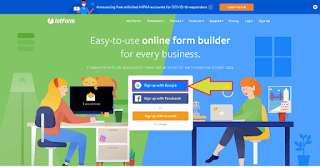
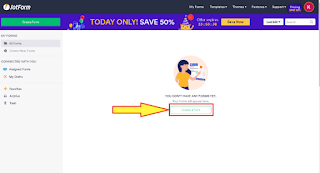
الخطوة 1: قم بإنشاء حساب مجاني على jotform من خلال التسجيل.الخطوة 2 : انقر فوق الزر الأخضر " إنشاء نموذج " الموجود في منتصف الصفحة.
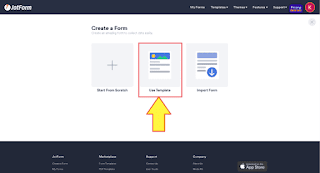
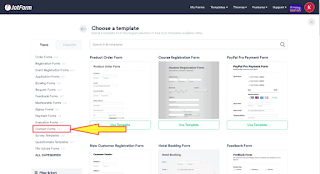
الخطوة 3: حدد الخيار الأوسط " استخدام النموذج ".
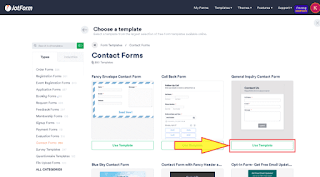
الخطوة 4: على الجانب الأيسر من الصفحة ، أسفل الأنواع ، انقر فوق " نماذج الاتصال ".
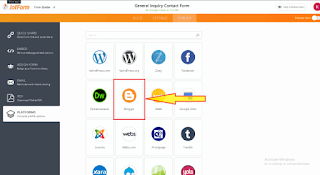
الخطوة 5: حدد " نموذج اتصال الاستفسار العام " بالنقر فوق " استخدام النموذج " أدناه.
ملاحظة: استخدم أي نماذج "نموذج اتصال" أخرى تناسب احتياجاتك وتروق لك ، وسوف نستخدم " نموذج اتصال استفسار عام " لغرض البساطة.
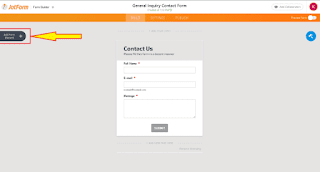
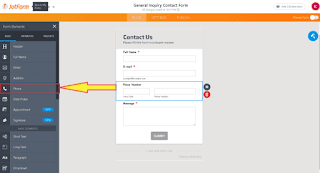
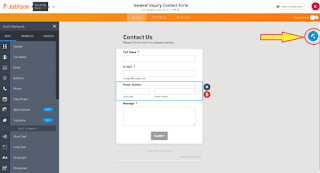
الخطوة 6: انقر فوق " إضافة عنصر نموذج ".
في هذا القسم ، يمكنك المزيد من الحقول والنصوص الإضافية. على سبيل المثال ، قمت بإضافة حقل رقم هاتف لمتطلباتنا الإضافية.
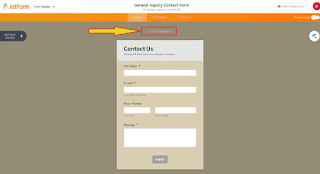
الخطوة 7: استخدم علامة التبويب " من المصمم " على الجانب الأيمن من الصفحة لتغيير المظهر!
استخدم نظام الألوان لتغيير اللون العام لصفحة الاتصال.
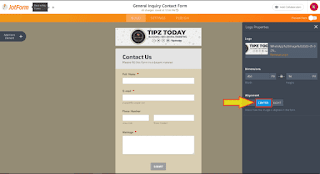
الخطوة 8: توفر Jotforms أيضًا خيارًا لوضع علامة تجارية على موقع الويب الخاص بك في نموذج الاتصال.
لإضافة شعار موقع الويب الخاص بك إلى صفحة "اتصل بنا" ، انقر فوق " إضافة شعارك " الموجود أعلاه صفحة اتصل بنا.
انقر فوق حقل تحميل الملف أو اسحب صورة عالية الدقة لشعارك.
اضبط المحاذاة ويتم ذلك!
الخطوة 9: انقر فوق علامة التبويب الإعداد.
هنا يمكنك تعيين الشروط المنطقية للنموذج (تأثيرات مثل إظهار حقول الإخفاء) ،
وإرسال الإشعارات عبر البريد الإلكتروني إليك ،
ودمج نموذج الاتصال الخاص بك مع خدمات MailChimp ،
ويمكن للمرء تعيين رسالة استجابة الرد التلقائي على البريد الذي اتصل بك باستخدام جهة الاتصال شكل.
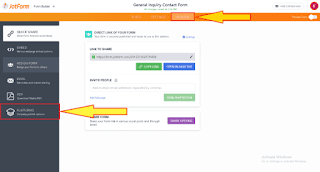
الخطوة 10: انقر فوق علامة التبويب " نشر ".
ضمن علامة التبويب " نشر " ، انقر فوق " منصات " الموجودة على الجانب الأيسر.
حدد منصة blogger من القائمة.
في الصفحة التالية ، سيتم عرض الكود المطلوب تضمينه.
انقر فوق الزر " نسخ الرمز " باللون الأخضر (سيتم نسخ الرمز إلى الحافظة الخاصة بك).
الخطوة 11: حان الوقت الآن لإضافة نموذج الاتصال إلى blogger.
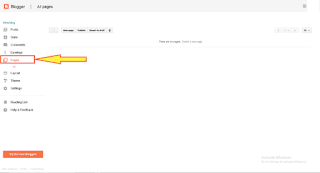
- افتح لوحة تحكم blogger ، وانتقل إلى صفحة " الصفحات " ،
- انقر فوق " صفحة جديدة " ،
- قم بتغيير طريقة العرض إلى عرض HTML بالنقر فوق الزر " HTML " ،
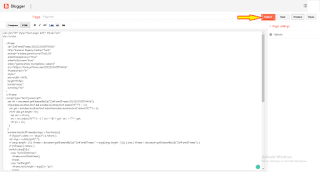
- الصق الكود المنسوخ في محرر HTML.
لنشر نموذج الاتصال الخاص بك ، انقر فوق الزر البرتقالي " نشر ".
استنتاج :
تعد إضافة صفحة اتصال مهمة للغاية في الحصول على الموافقات لمختلف المسوقين بالعمولة.الآن يمكنك جعل مدونتك تبدو أكثر احترافية عن طريق إضافة صفحة "اتصل بنا".
يمكنك الآن التقديم على العديد من البرامج التابعة وشبكات الإعلانات مثل Adsense بثقة أكبر وبدء الكسب.































Post a Comment